WordPressを使っていてCONTAINERのAMPエラーが発生したときに、Jetpackプラグインの設定を変更することでエラーが解消されました。
そのときのAMPエラーを解消した手順を紹介します。
※2017年3月17日 対応結果を追記しました。
AMP有効化でGoogle search Consoleのエラー発生
ご覧頂いている、このブログはWordPressでSimplicity2というテーマを使っています。
※2019年10月22日 現在使っているテーマはSimplicity2ではなくCocoonです。
Simplicity2ではモバイルページを高速化する「AMP(Accelerated Mobile Pages)」を簡単に導入できると言うことで、有効化していました。
AMP
どこにいても一瞬で表示
モバイル端末からウェブにアクセスして何かを読んだり調べたりするとき、読み込みの遅さや表示のぎこちなさに不満を感じている方は多いのではないでしょうか。そんな状況を打破しようと、業界を挙げた構想が動き出しています。それが Accelerated Mobile Pages(AMP)、サイト運営者がいったんモバイル コンテンツを最適化すれば、ユーザーがどこにいても瞬時に読み込めるようにすることを目指すオープンソース プロジェクトです。
ところが、AMPを有効化して数日経ったある日、突然Google search Consoleで「AMP ページのエラーを修正してください」というメールが届きました。

エラー原因を探す
エラーの原因を確認するためにメール本文の「AMPエラーを確認する」ボタンをクリックします。
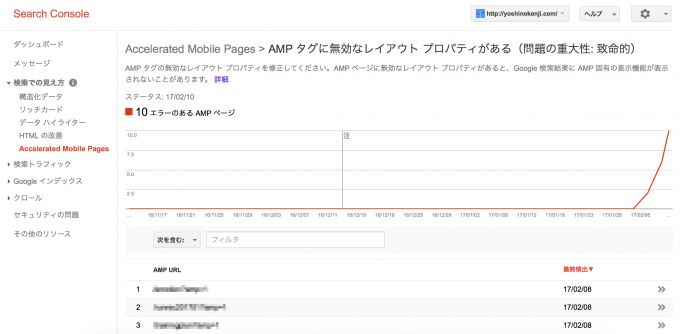
するとGoogle search Console画面が表示されエラーとなっているページが一覧表示されました。

なんと10ページもエラーになっています!
で、エラーの原因を確認するためにページの行をクリックすると・・・

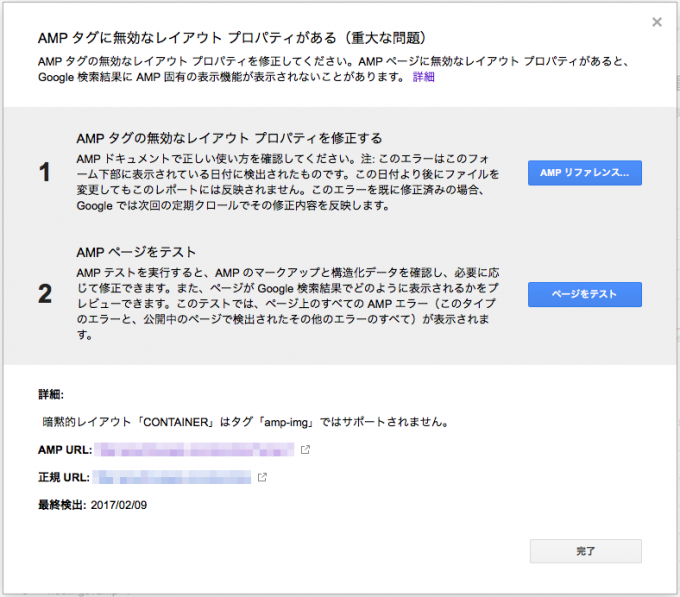
暗黙的レイアウト「CONTAINER」はタグ「amp-img」ではサポートされていません。
とのこと。
これだけでは意味が分かりません??
そのため、「ページテスト」ボタンをクリックし、エラー箇所を確認しました。
すると、
「有効なAMPページではありません」と表示されています。
「AMPタグに無効なレイアウト プロパティがある」そうです。

どうやら、
<amp-img> src=”//assets.pinterest.com/img…
この箇所がAMPに対応していないという意味らしい・・・
URLから推測すると、写真共有サービスの「Pinterest」のイメージ画像を表示するところで、何らかのエラーが発生しているようです。
Jetpackプラグイン「共有」設定変更で対処
このブログで「Pinterest」への共有は、Jetpackプラグインの「共有」設定で行っています。
そのため、「共有」設定を外すことにしました。
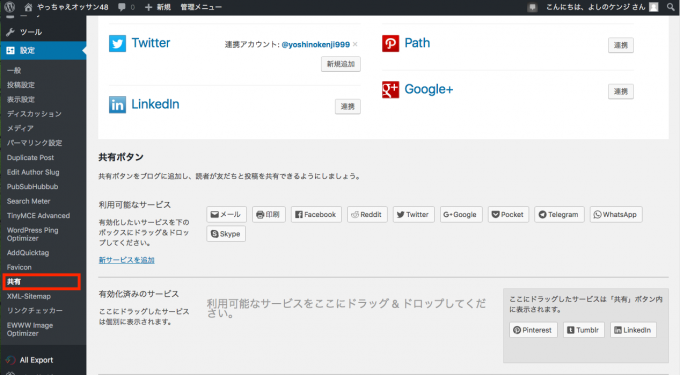
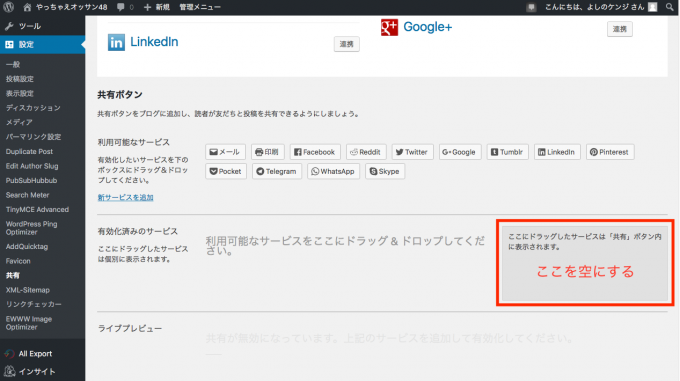
1.WordPressダッシュボード画面から「設定」>「共有」を選びます。

2.「共有ボタン」項目の「有効化済みのサービス」から「Pinterest」を外します。(今回は全てのサービスを外しました)

3.「変更を保存」ボタンをクリック
エラー解消の確認
これでもう一度、Google search Console画面に戻ります。
「ページテスト」をクリックすると、「有効なAMPページです」と表示されエラーが解消されていることが確認できました。

対応結果(2017年3月17日)
対応から一ヶ月が経ち、ようやくエラーが0件となりました。

ほとんどのページのエラーは、対策を実施した約一週間後の2月20日までに解消していました。
でも、最後のページだけはなかなGoogleがクロールに来てくれませんでした。
そこでFetch as Googleでリクエストを行い、やっと全てのページが解消されました。
Fetch as Googleは
Search Consoleの画面からクロールメニュー > Fetch as Google をクリック
URLを入力し「取得」をクリックします。
しばらくするとGoogleがクロールしてくれるはずです。



コメント